Just as Google Drive, Firebase is also a storage service. Here the users can upload and store their images, videos, CSS, and JavaScript files. Users can upload files from Windows PC, iOS, and even Android Device. If you are a Blogger user then you should store your CSS script files or JavaScript files on Firebase since it’s Google’s own service.
Uploading CSS script files or JavaScript files on Firebase is very fast and simple. Just follow the under mentioned steps to upload your very first CSS or JavaScript file(s):
Step -1
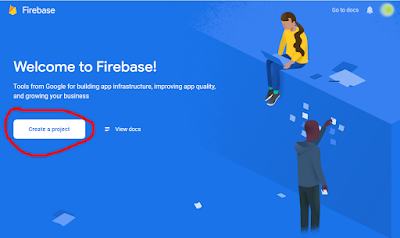
Open your internet browser and go to https://console.firebase.google.com and sign in by using your Google account and then click on“Get started”:Sep -2
When the new page has been loaded then Click on “Create Project”:Step-3
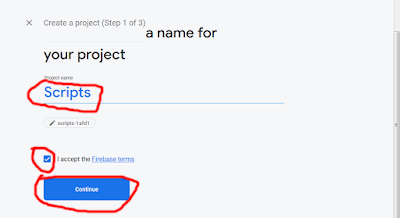
In the next page Fill up the “Enter your project name” field, tick on the “I accept the Firebase terms” and then click on “Continue”:Step-4
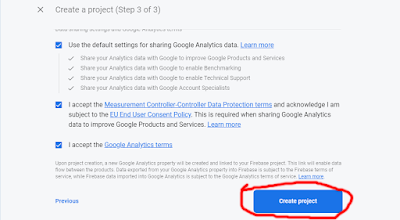
Now select the desired account from the drop-down menu (if prompted) and then click on “Continue”:Step-5
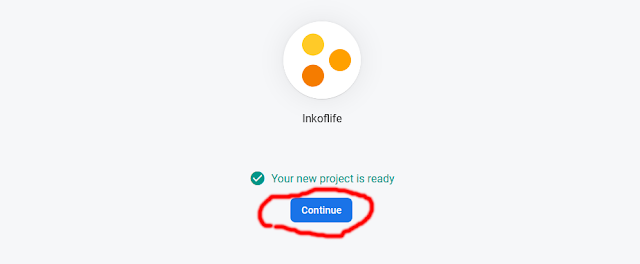
Accept the terms and click on "Create project":After appearance of this message: “Your new project is ready”, click on “Continue”"
Step-6
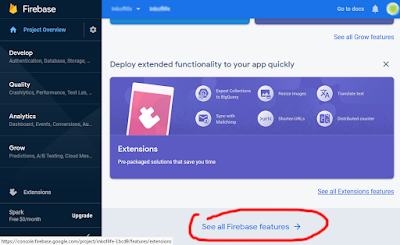
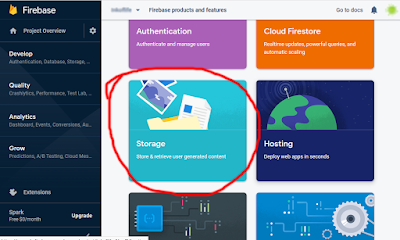
Now scroll down the page and click on “See all Firebase features →”:Upon visibility of more items please click on “Storage”:
Step-7
Click on “Get Started”:Step-8
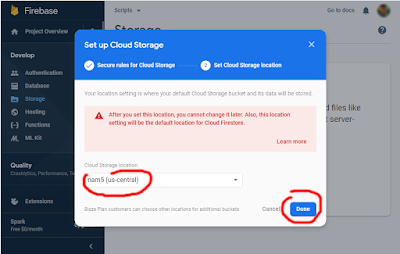
Click on “Next” to set "Secure rules for cloud storage":Once setting the “Cloud Storage location” click on “Done”:
Step-9
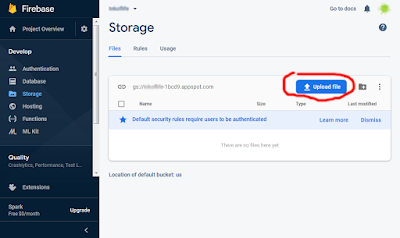
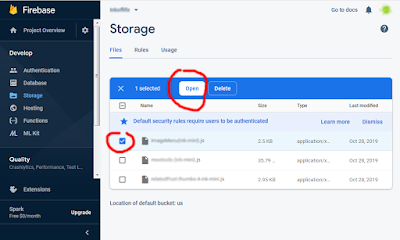
Now click on “Upload” and select the desired CSS or JavaScript file(s) to be uploaded:Step-10
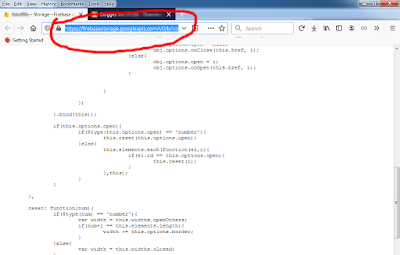
Select a file from the list and click on “Open”:A new tab will open in the internet browser from where you can copy the file url. The url will look something like the following:
https://firebasestorage.googleapis.com/v0/b/mycodes-1bcd9.appspot.com/o/img-thumb.js?alt=media&token=06bfe1e9-36d9-40e9-9a2e-8631bd4f15b
But you cannot add Firebase urls directly into Blogger template without some modifications. Bloggers template editor will show error message if you try to implement unmodified urls. The modification is really simple, just replace the & with & and you are ready to put the end product into your template. Therefore, after alteration, your url will look like as under:
https://firebasestorage.googleapis.com/v0/b/mycodes-1bcd9.appspot.com/o/img-thumb.js?alt=media&token=06bfe1e9-36d9-40e9-9a2e-8631bd4f15b3I believe that from onward, you won’t be wasting too much time on looking for free hosting sites for storing your JavaScript or CSS script files. Since Firebase is owned and maintained by Google, its service will definitely be much more secure and reliable than any other hosting sites. Please leave your comments regarding your experience with Firebase.
Be Informed Whenever a New Post is Published.
If you enjoyed this article, SUBSCRIBE now for FREE to get regular updates delivered to your E-mail inbox.Your E-mail is safe with us - No spam, we promise.






















Thanks you for your info
ReplyDelete