Push Notifications ads have opened a new ground for the publishers to earn revenue while keeping their visitors less-irritated. EvaDav offers a new way to monetize your traffic with push notifications. So, can you use it on Blogger.com blogs?
EvaDav’s Native Push Notifications widget is a convenient way to engage the audience as well as earning some good revenue. So, can you install it on Blogger.com blogs? Although apparently, it looks impossible, we still can do this in a rather unconventional way. Therefore, in this tutorial, I will show you the techniques to implement EvaDav’s Native Push Notifications on your Blogger.com blog.
What are Push Notifications?
These days digital advertising tends towards user-centric ad formats. The goal is to adopt some familiar technique that will not only ensure a non-intrusive ad experience for the visitor but also create a scope for hassle-free earning to the publisher. Such an endeavour culminated into the development of Push Notifications or Native Subscriptions ads.The idea of Push Notifications ads stemmed from the traditional Web Push or Web Push Notifications, which the users are already acquainted with. Formerly this technology was used only as a content delivery channel. But now it has become a very effective and lucrative advertising tool. The technique is very simple: when the visitor visits your blog he will be shown a message box with an option to subscribe to your blog. If he opts to subscribe then he will receive notifications from your blog. Specifically speaking, the notifications will only be sent to those who have subscribed to these notifications from a specific website from browsers like Firefox, Chrome, Opera, Safari, etc.
This technology is capable of sending messages very quickly. Subscription to Push Notifications means the user will be constantly connected with a particular site until he unsubscribes. So why is it getting popular day by day? The answer is simple: its simplicity. The user just needs to click “allow” to subscribe to Push Notifications. After that, he has to do nothing at all. He will automatically receive notifications whether he stops visiting your site or keeps his computer/device off. The interesting part is that it supports desktops, tablets and even mobile phones. And the user can unsubscribe anytime from the browser’s setting.
EvaDav Push Notifications
At present, a number of ad networks started offering Push Notifications ad service. EvaDav is one of the best ad networks to offer such ad format. Their Push notifications have already proven as one of the most attractive advertising tools for publishers across the globe. EvaDav’s Push notifications ads are distinguished for their fast integration, high-quality content, and the highest eCPM rate among all advertising formats.EvaDav Native Push Notifications work in all GEOs. Whenever a visitor visits your blog he will be asked to subscribe to your push notifications. If he clicks “allow” then you will start monetizing from this subscription. Like many other Web Push Notifications, EvaDav will serve notifications, however, based upon the frequency set by you. The notifications will contain ads by EvaDav.
How to install EvaDav Native Push Notifications Widget
- From the EvaDav dashboard, go to the menu item “Streams”.
- Click on “Widgets”.
- Click on “Create Widgets”.
- Select “Native” radio button.
- Fill in the “Name” field.
- Fill in the field “Domain: (HTTPS only)” with your website address, e.g.: https://yourblog.blogspot.com.
- Give a Custom service worker name (optional).
- Exclude ad categories (optional) – use these option to filter ads from certain verticals, e.g. adult, grey, software, etc.
- Push notification frequency (optional) - you can set the frequency of push notifications to your subscribers:
- Low - 4 push notifications per day.
- Medium - 8 push notifications per day.
- High - 12 deliveries of push notifications per day.
- Turbo - 16 deliveries of push notifications per day.
- Medium - 8 push notifications per day.
- High - 12 deliveries of push notifications per day.
- Turbo - 16 deliveries of push notifications per day.
- Display delay (optional) – Set the time to popup (max 30 seconds).
- Background Darkening (optional).
- Prompt constructor (optional) – use this option to create your own stylized widget.
- Click on "Create".
- Wait for moderation.
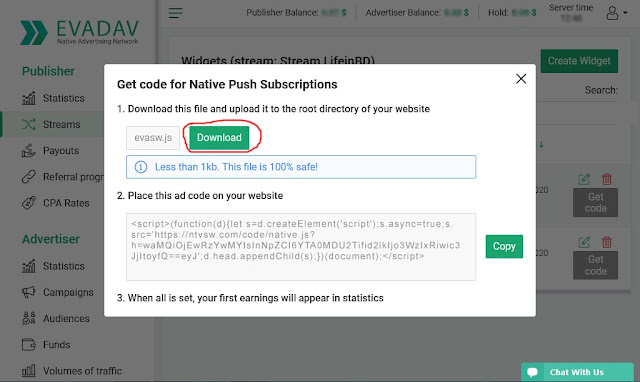
- Upon approval click on “Get code “and do the following:
- Download evasw.js file and upload it to the root directory of your website.
- Copy and place this ad code on your website.
How to upload evasw.js file to the root directory of your Blogger site?
I always wanted to add EvaDav Native Push Notifications widget on my blog since it is safe to use with AdSense ads. However, I couldn’t do so because it is not possible to access Blogger’s root directory to upload a .js file. Whenever I tried to create such widget my request was rejected with the following message:“Native widget cannot be implemented on your blog due to absence of the access to the root directory of the site.”
Since we cannot upload it to Blogger’s root directory, now the only trick is to host the .js file to somewhere else. You can easily do this on Firebase by following this tutorial. However, in this way your site performance will drop off. So, what to do? Well, there is a simple solution, just read and follow:
Step-A
Follow Step-1 to Step-13 as stated above. And expectedly you will be stuck in Step-14, i.e., widget moderation. Since you will be rejected you won’t be able to access to the ad code, i.e., Step-15. But it’s not the end of the world; you just need to contact the EvaDav Support Team for manual activation. Upon receiving a convincing explanation from your end, the support team will activate the widget for you. And then you will be able to access the ad codes.
Step-B
Click on “Get code” and download the evasw.js on your computer.
When the download completes, open the file with notepad. You will see a code like this:
importScripts('https://metosk.com/v1/sw-import.js?h=waZQiOjEeYzYwMTIsInNpZCI6XTA0MDU2Niwid2lkIjo3ZzIxNiwic3JjIjoyLCJwbSI6MR0=eyJ&d=yourblog.blogspot.com');
Step-C
Copy the above code and put it inside the following javascript tag:
<script type='text/javascript'>
//<![CDATA[
importScripts('https://metosk.com/v1/sw-import.js?h=waZQiOjEeYzYwMTIsInNpZCI6XTA0MDU2Niwid2lkIjo3ZzIxNiwic3JjIjoyLCJwbSI6MR0=eyJ&d=yourblog.blogspot.com');
//]]>
</script>
Step-D
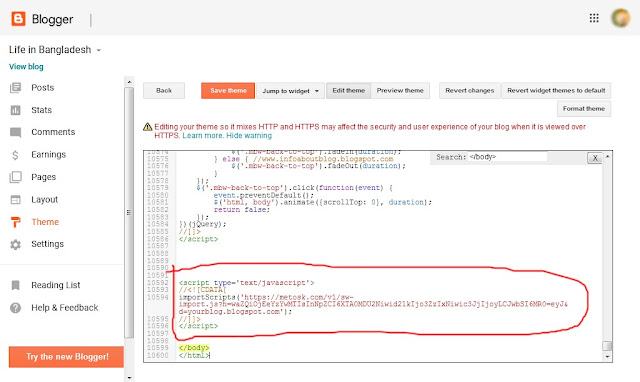
Now from the Blogger dashboard click on Theme (Template) menu from the left sidebar. From the template window, click on the Edit HTML button and search for the </body> tag and paste the above code right above it.
And in this way, you have successfully installed the evasw.js file. But don’t save your template before adding the ad code! Just follow the next step:
Step-C
From EvaDav dashboard click on “Get code” and copy the ad code and place it just above </body> tag of your Blogger template.
Save the template and you are done!
All steps are completed; if you did everything right the widget will start appearing. Meanwhile, you may open your blog in a browser and test whether the widget appears. And when all is set perfectly your first earnings will appear in statistics.
Be Informed Whenever a New Post is Published.
If you enjoyed this article, SUBSCRIBE now for FREE to get regular updates delivered to your E-mail inbox.Your E-mail is safe with us - No spam, we promise.













Thank you for sharing great knowledge with us. I really enjoy this article and get lots of knowledge about the react native push notifications
ReplyDeleteI read a article under the same title some time ago, but this articles quality is much, much better. How you do this.. Lifeguard class
ReplyDeletehey how do I monetize more using evadav, thanks for the tutorial
ReplyDeleteNice information about native app development.
ReplyDeleteA minimum viable product is a product version that has only enough functionality to be useable by early consumers, who may then offer input for future product development. A emphasis on producing an MVP development implies that developers may avoid time-consuming and unneeded effort.
ReplyDeleteone of the worst networks
ReplyDeleteblocked my account when I demanded money from my balance
support is not responding
managers sleep for half a day and do not work, apparently they are not paid salaries or are not motivated
do not explain the reason for blocking
there are no senior managers to solve problems with nmi
not loyal and the most terrible attitude towards their users that I have only seen on such services
wasted my day and my nerves
do not recommend to use
It is a pleasure to learn from you. Thank you for sharing your knowledge.
ReplyDeleteThe American Lifeguard Association is one of the top associations specializing in the training and certifying of candidates in the American aquatics and safety training profession. Lifeguard Class
ReplyDelete